ImageDataオブジェクトとは?
状態:確認中
閲覧数:1,506
投稿日:2016-09-09
更新日:2017-03-01
canvas要素におけるピクセルの配列に相当するオブジェクト
ImageData.width
・ImageDataの幅
下記何れかを実行することで生成することが可能
・CanvasRenderingContext2Dオブジェクト.createImageData(width, height)(中身は黒の透明/ゼロクリアで充填されている)
・CanvasRenderingContext2Dオブジェクト.createImageData(imageData)(サイズのみ引き継ぐ)
・CanvasRenderingContext2Dオブジェクト.getImageData(x, y, width, height)(canvas要素の描画内容を取得)
ImageData.width
・ImageDataの幅
interface ImageData {
readonly attribute unsigned long width;
readonly attribute unsigned long height;
readonly attribute Uint8ClampedArray data;
};
・HTML Canvas 2D Contextreadonly attribute unsigned long width;
readonly attribute unsigned long height;
readonly attribute Uint8ClampedArray data;
};
作成するためには?
下記何れかを実行することで生成することが可能
・CanvasRenderingContext2Dオブジェクト.createImageData(width, height)(中身は黒の透明/ゼロクリアで充填されている)
・CanvasRenderingContext2Dオブジェクト.createImageData(imageData)(サイズのみ引き継ぐ)
取得するためには?
・CanvasRenderingContext2Dオブジェクト.getImageData(x, y, width, height)(canvas要素の描画内容を取得)
ImageDataオブジェクト構成
ImageDataオブジェクト
プロパティ一覧
| プロパティ名 | データ型 | 内容 |
|---|---|---|
| width | unsigned long | 幅。(単位:ピクセル値) |
| height | unsigned long | 高さ。(単位:ピクセル値) |
| data | Uint8ClampedArray | ピクセルカラーのバイナリ配列。ピクセルデータとして、Canvas内の各ピクセルの色情報が赤、緑、青、アルファ(不透明度)の順に0-255の数値として格納されている |
width10px,height10px の ImageDataオブジェクト
ピクセル
R(赤)G(緑)B(青)A(不透明度)で構成されたデータ配列
・Uint8ClampedArray
・配列の中身は0〜255の値で構成されている
※canvas要素における画素データのrgba要素が256階調(8bit)で表現されていることによる
| R | B | G | A |
|---|
ImageData.data
ピクセル情報の集合体
例.1ピクセル = 「width1px」 × 「height1px」
・RGBAで構成されたデータ配列 … 1
・配列の中身は0〜255の値で構成されている
| - | 1 |
|---|---|
| 1 | RBGA |
・RGBAで構成されたデータ配列 … 100
・配列の中身は0〜255の値で構成されている
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | |
|---|---|---|---|---|---|---|---|---|---|---|
| 1 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 2 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 3 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 4 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 5 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 6 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 7 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 8 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 9 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 10 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
width7px,height4px の ImageDataオブジェクト
ImageData.data
ピクセル情報の集合体
28ピクセル = 「width7px」 × 「height4px」
・RGBAで構成されたデータ配列 … 1
| - | 0 | 1 | 2 | 3 | 4 | 5 | 6 |
|---|---|---|---|---|---|---|---|
| 0 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 1 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 2 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 3 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
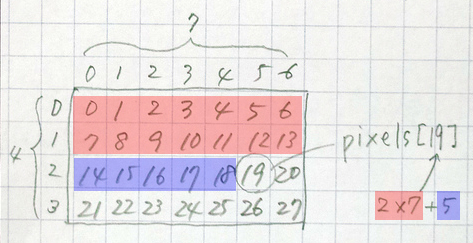
・pixels[19]
| - | 0 | 1 | 2 | 3 | 4 | 5 | 6 |
|---|---|---|---|---|---|---|---|
| 0 | 0 |
1 |
2 |
3 |
4 |
5 |
6 |
| 1 | 7 |
8 |
9 |
10 |
11 |
12 |
13 |
| 2 | 14 |
15 |
16 |
17 |
18 | 19 | 20 |
| 3 | 21 | 22 | 23 | 24 | 25 | 26 | 27 |

pixels[19]の情報
pixels[y*width + x]
pixels[y座標✕幅 + x座標]
・b-07 ピクセルを操作する
・canvas要素の基本的な使い方まとめ
使用例
・HTML5キャンバスをピクセル単位で操作
・終了後→ HTML5キャンバスをピクセル単位で操作
canvas要素の基本的な使い方まとめ
canvasでビットマップを操作しよう(ビットマップの明度や色調の変更)
Canvas とピクセル操作終了後再開
【ImageData について】
data
HTML canvas ImageData data Property
HTML canvas getImageData() Method
HTML5 Canvas Image Data Tutorial
・終了後 → TypedArray オブジェクト
・終了後 → ハーフトーニング 画像処理
・終了後 → あのカメラアプリをWebで再現!