概要
状態:-
閲覧数:1,942
投稿日:2014-03-15
更新日:2017-08-22
「第1引数で指定した画像」をcanvasへ描画
3つの異なる引数セット
1.イメージ描画
2.幅と高さを指定(トリミング)してイメージ描画
3.使用範囲を指定してイメージ描画
引数
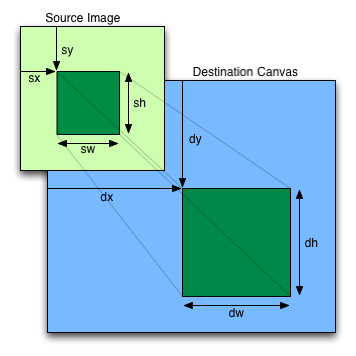
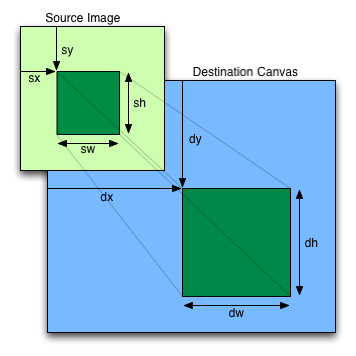
・image … 描画イメージ。<img>要素、<canvas>要素、<video>要素 のいずれかを指定
・dx … 描画イメージを開始するx座標
・dy … 描画イメージを開始するy座標
・dw … イメージを描画する幅(省略すると画像本来の幅)
・dh … イメージを描画する高さ(省略すると画像本来の高さ)
・sx … 元画像使用範囲の開始x座標(省略すると0)
・sy … 元画像使用範囲の開始y座標(省略すると0)
・sw … 元画像使用範囲の幅(省略すると画像本来の幅)
・sh … 元画像使用範囲の高さ(省略すると画像本来の高さ)

※引数単位はピクセル。イメージにおける1ピクセルは、canvas座標空間の1単位として換算される
構文
3つの異なる引数セット
1.イメージ描画
CanvasRenderingContext2Dオブジェクト.drawImage(image, dx, dy);
2.幅と高さを指定(トリミング)してイメージ描画
CanvasRenderingContext2Dオブジェクト.drawImage(image, dx, dy, dw, dh);
3.使用範囲を指定してイメージ描画
CanvasRenderingContext2Dオブジェクト.drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh);
引数
・image … 描画イメージ。<img>要素、<canvas>要素、<video>要素 のいずれかを指定
・dx … 描画イメージを開始するx座標
・dy … 描画イメージを開始するy座標
・dw … イメージを描画する幅(省略すると画像本来の幅)
・dh … イメージを描画する高さ(省略すると画像本来の高さ)
・sx … 元画像使用範囲の開始x座標(省略すると0)
・sy … 元画像使用範囲の開始y座標(省略すると0)
・sw … 元画像使用範囲の幅(省略すると画像本来の幅)
・sh … 元画像使用範囲の高さ(省略すると画像本来の高さ)

※引数単位はピクセル。イメージにおける1ピクセルは、canvas座標空間の1単位として換算される
注意点
注意点
・画像の読み込み完了を待ってから処理をする
・引数に小数点を利用しない
小数点
・小数点を含んだ位置に描画すると処理速度が落ちる
・境界線が表示されてしまうこともある
対策
・Math.floor等で予め整数化(高速化するには整数の位置に描画)