カテゴリー:
ImageDataオブジェクト
閲覧数:538 配信日:2016-10-19 12:58
ImageData.data
ピクセル情報の集合体
28ピクセル = 「width7px」 × 「height4px」
・RGBAで構成されたデータ配列 … 1
| - | 0 | 1 | 2 | 3 | 4 | 5 | 6 |
|---|---|---|---|---|---|---|---|
| 0 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 1 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 2 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
| 3 | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA | RBGA |
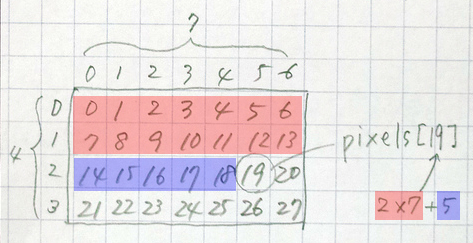
・pixels[19]
| - | 0 | 1 | 2 | 3 | 4 | 5 | 6 |
|---|---|---|---|---|---|---|---|
| 0 | 0 |
1 |
2 |
3 |
4 |
5 |
6 |
| 1 | 7 |
8 |
9 |
10 |
11 |
12 |
13 |
| 2 | 14 |
15 |
16 |
17 |
18 | 19 | 20 |
| 3 | 21 | 22 | 23 | 24 | 25 | 26 | 27 |

pixels[19]の情報
pixels[y*width + x]
pixels[y座標✕幅 + x座標]
・b-07 ピクセルを操作する
・canvas要素の基本的な使い方まとめ
使用例
・HTML5キャンバスをピクセル単位で操作
・終了後→ HTML5キャンバスをピクセル単位で操作
canvas要素の基本的な使い方まとめ
canvasでビットマップを操作しよう(ビットマップの明度や色調の変更)
Canvas とピクセル操作終了後再開
【ImageData について】
data
HTML canvas ImageData data Property
HTML canvas getImageData() Method
HTML5 Canvas Image Data Tutorial
・終了後 → TypedArray オブジェクト
・終了後 → ハーフトーニング 画像処理
・終了後 → あのカメラアプリをWebで再現!